Chaque image que vous importez sur votre site web, prend de la place sur votre disque dur et surtout accapare votre serveur. Ce qui provoque un ralentissement du temps de chargement de votre page. Il est donc recommandé – pour ne pas dire demandé, puisque l’argument écologique est de plus en plus cité – d’optimiser nos images.
Pourquoi redimensionner mes images ?
La plupart des ordinateurs ne font pas plus de 1920px de largeur, donc si votre image fait plus (un iPhone peut facilement faire des photos de 3000px de largeur), c’est des pixels et donc du poids supplémentaires. Voici les tailles recommandées selon l’emplacement de votre image :
- Une photo pleine page (qui prend toute la largeur de l’écran) : 1920px
- Une photo en colonne (qui prend que la moitié de votre écran) : 1080px
- Une photo sur une grille 4 colonnes (produit ou article de blog par exemple) : 600px
- Une photo de « profil » (pour afficher des témoignages clients par exemple) : 300px
- Une icône : 150px
Pourquoi compresser mes images ?
Une photo d’origine comporte énormément de détails très intéressant lorsqu’on souhaite l’imprimer en grand et pouvoir s’en approcher de très près. Cependant les images que l’on met sur notre site, n’e seront jamais regardées dans le détail, n’ont pas besoin d’avoir autant de détails. Déjà parce que certains écrans sont de mauvaise qualité et ne rendront pas juste à votre image quoi que vous fassiez, et ensuite parce qu’on n’inspecte et ne contemple pas les images d’un site comme on pourrait le faire sur un magazine. Compresser une image permet d’éliminer des détails superflus, qu’à l’œil humain sur un écran, nous ne voyons pas, donc inutiles de les garder.
Pourquoi exporter mes images en WEBP ?
Vous connaissiez probablement le JPG, le PNG ou le GIF ; je vous présente le WEBP. Il s’agit d’un format d’image créé par Google qui inclut une compression dit « avec perte ». On parle ici des détails superflus que j’expliquai précédemment. Ce format est lu par une grande majorité des navigateurs, mais pas à 100%. Donc si votre cible utilise potentiellement des anciennes versions d’ordinateurs (personnes âgées, ordinateurs libre-service, pays en développement, …) dans ce cas je ne vous le recommande pas.
Quel outil utiliser pour optimiser ses images ?
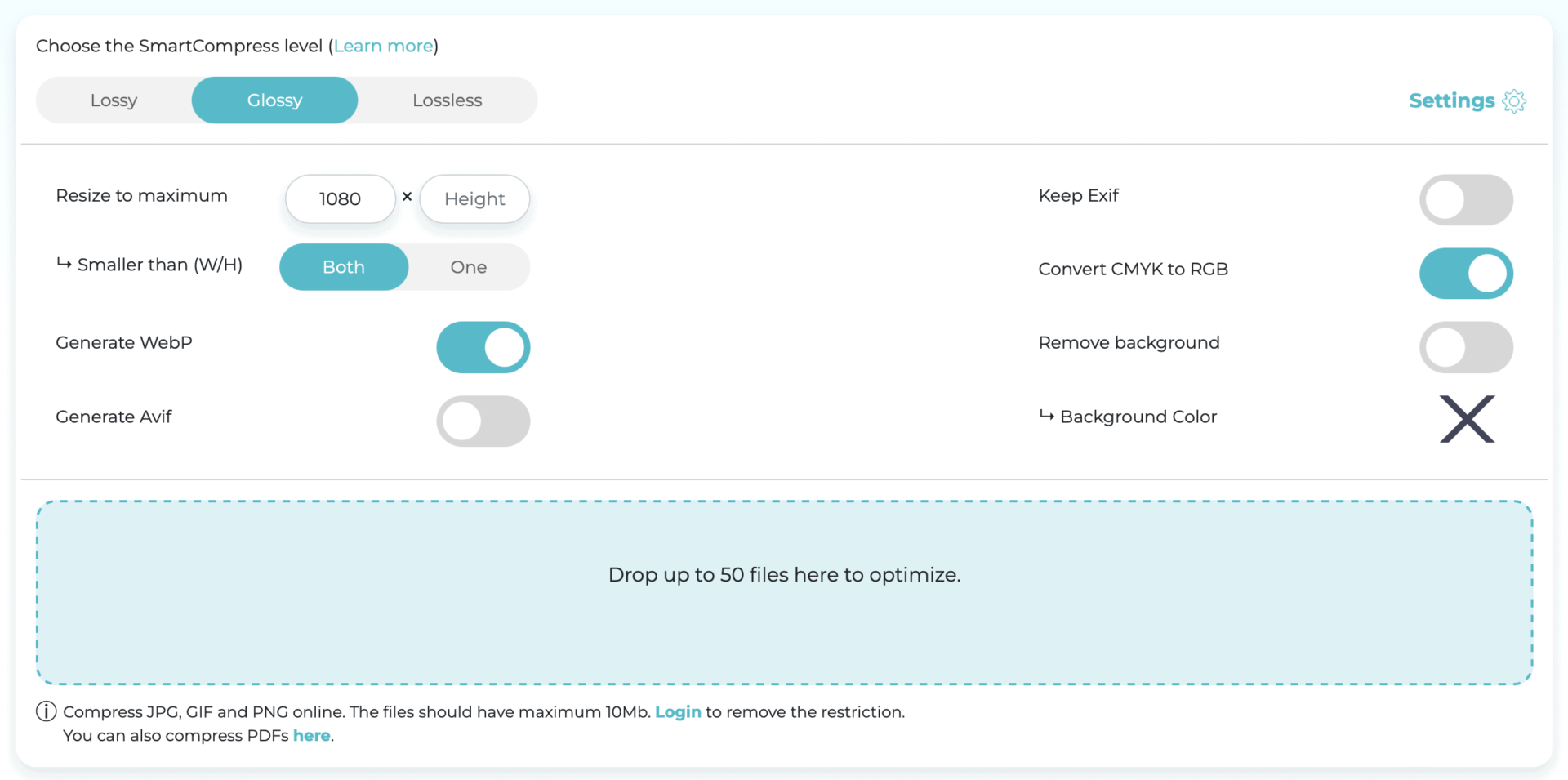
Vous pouvez bien entendu utilisez Photoshop, mais si vous n’avez pas de licence alors je vous conseille le site Shortpixel. Il permet de faire les 3 actions citées plus haut. Voici une capture d’écran vous montrant les réglages idéaux :